仮想空間の表現
- 使用エフェクト
- Trapcode Shine
- 制作サイズ
- 1920 x 1080px
-
まずは背景を用意します。
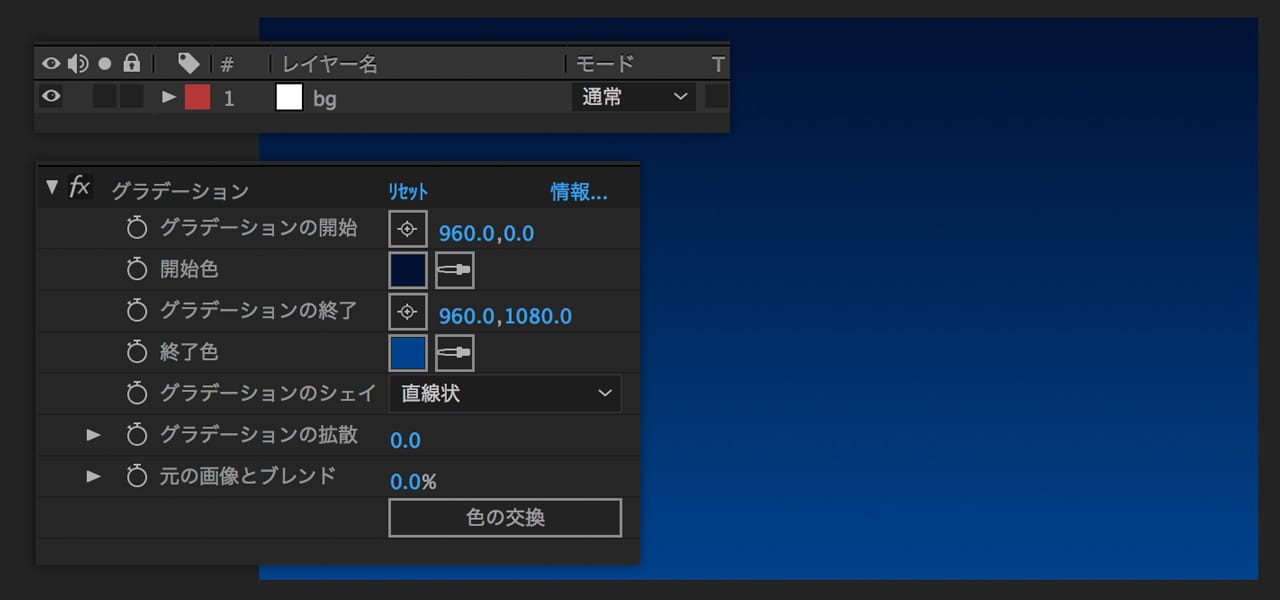
新規平面レイヤーを作成し、レイヤー名を「bg」と変更します。
エフェクト「グラデーション」を適用し、画像のように値を調整します。グラデーション
開始色 #001133
終了色 #00428C

-
仮想空間の手前を流れるオブジェクトから作っていきます。
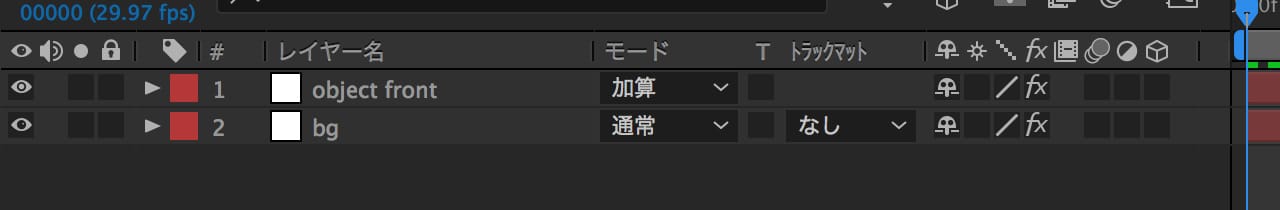
新規平面レイヤーを作成し、レイヤー名を「object front」と変更し、レイヤーモードは「加算」にしておきます。
-
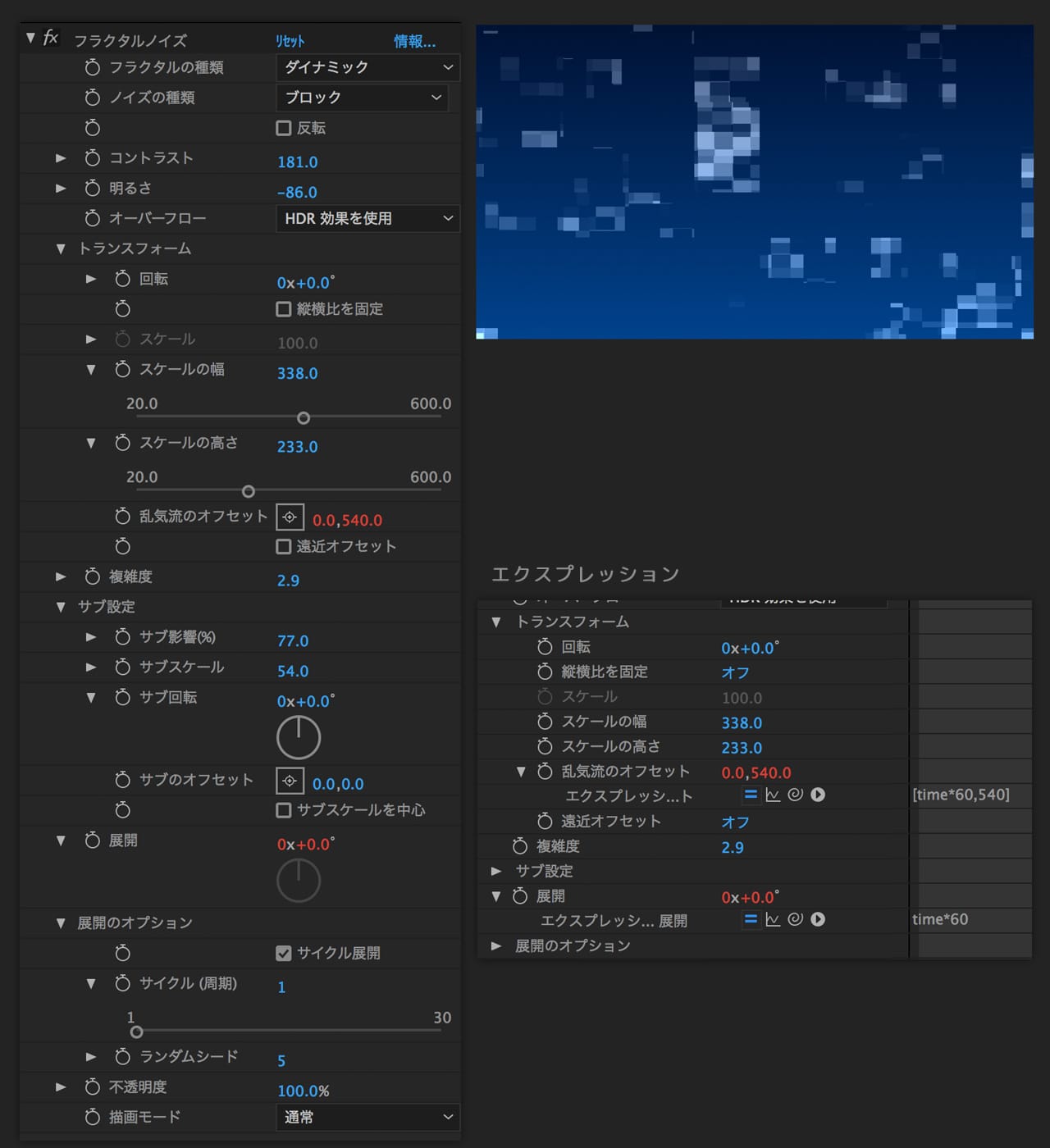
「object front」レイヤーにエフェクトを付けていきます。「フラクタルノイズ」を適用し、画像のように値を調整します。
トランスフォームの中にある「乱気流のオフセット」と「展開」には以下のエクスプレッションを適用します。「乱気流のオフセット」のエクスプレッション
[time*60,540]
「展開」のエクスプレッション
time*60

-
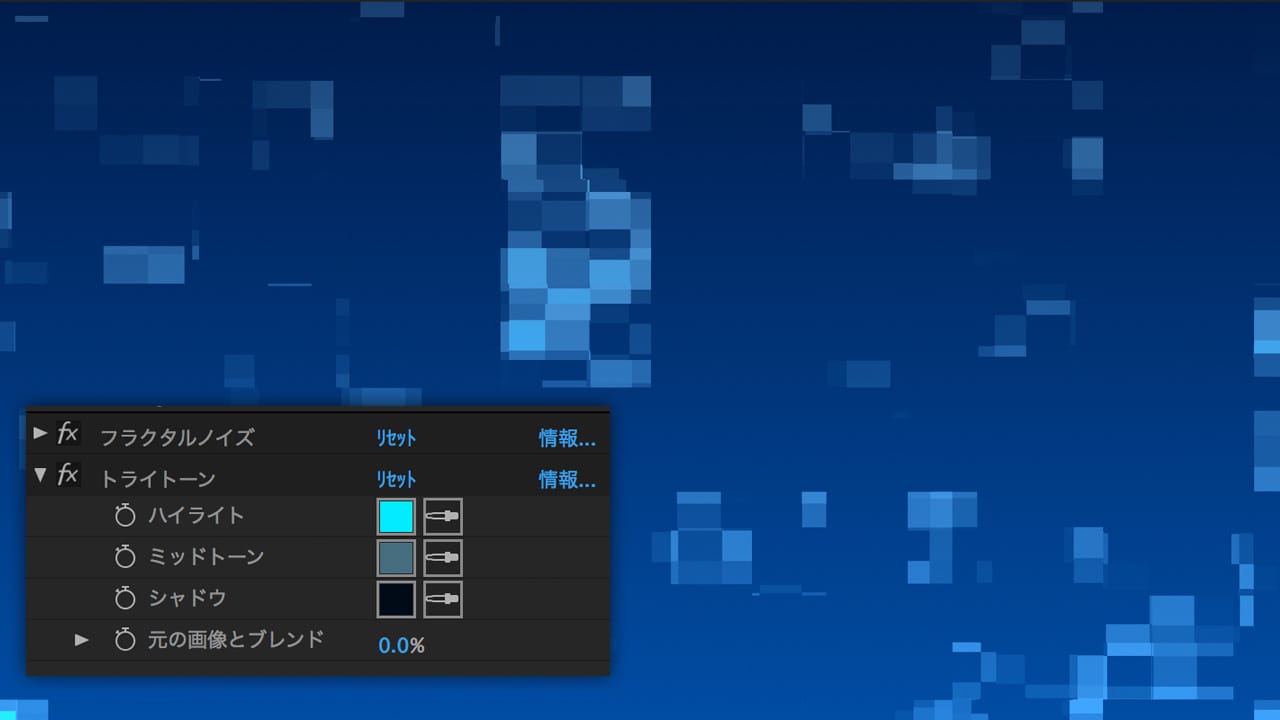
次にエフェクト「トライトーン」を適用し、画像のように色を調整します。
トライトーン
ハイトーン #00ECFF
ミッドトーン #466D7F
シャドウ #000B18

-
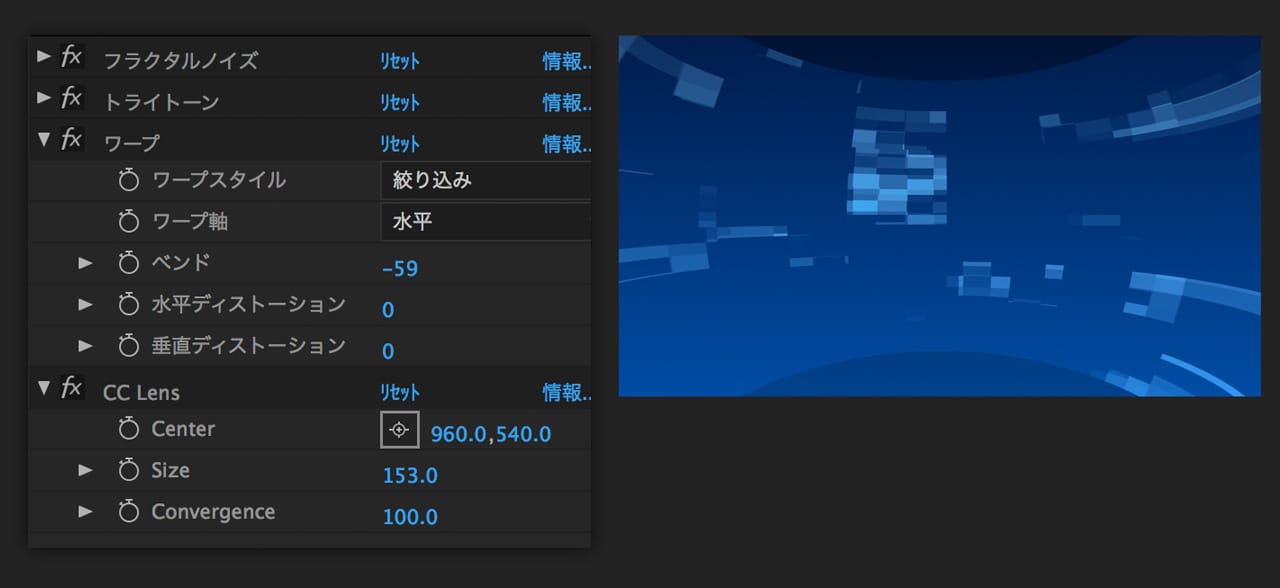
次にエフェクト「ワープ」と「CC Lens」を適用し、画像のように値を調整します。

-
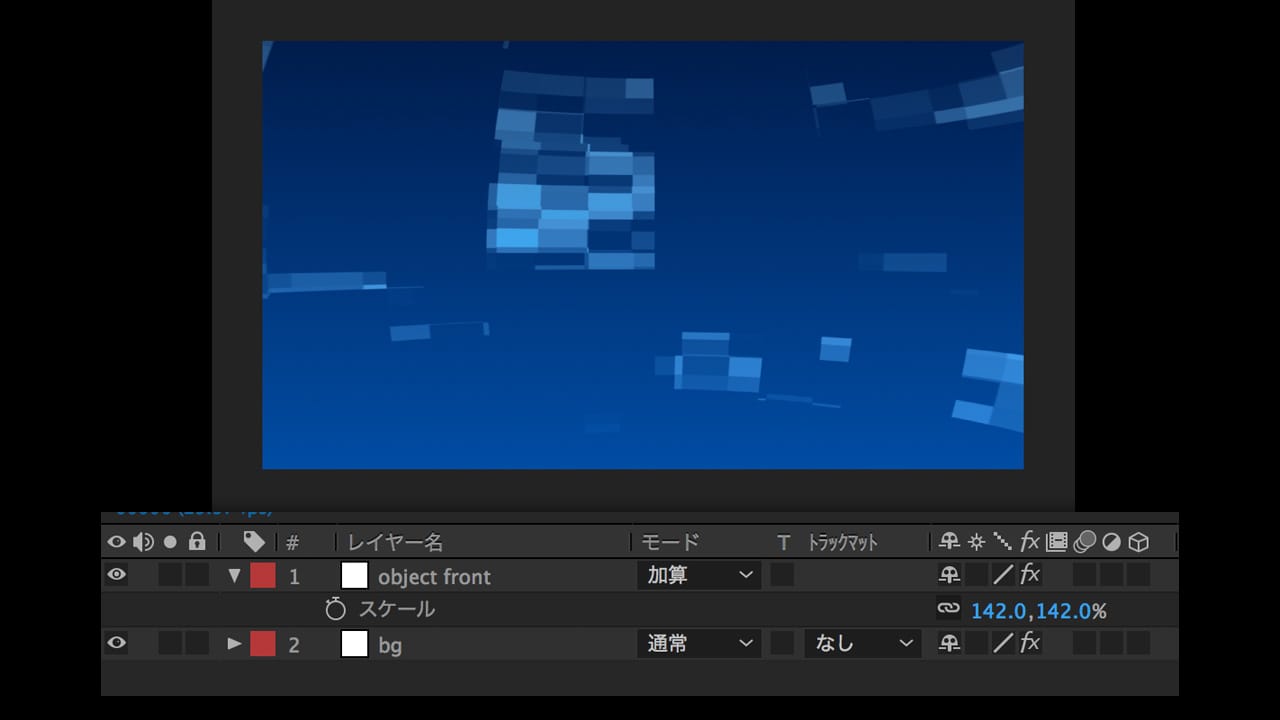
レイヤーを歪ませて上下が切れているので、「object front」レイヤーの「スケール」を拡大して、上下が切れないように調整します。
これで一旦、手前に流れるオブジェクトは終わりです。
-
次に仮想空間の奥に流れるオブジェクトを作っていきます。
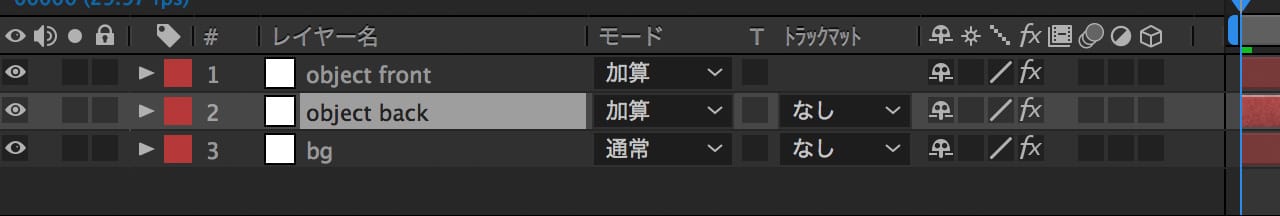
さきほど作った「object front」レイヤーを複製し、「object front」の下に配置し、レイヤー名を「object back」と変更ます。
-
「object front」よりオブジェクトを小さく奥にあるように見えるようにしたいため、「object back」レイヤーの「フラクタルノイズ」を少し調整します。
画像のように値を調整します。
トランスフォームの中にある「乱気流のオフセット」と「展開」には以下のエクスプレッションも以下に変更します。「乱気流のオフセット」のエクスプレッション
[time*-40,540]
「展開」のエクスプレッション
time*100

これで空間を漂うオブジェクトの動きは完成です。
ここから質感を作っていきます。 -
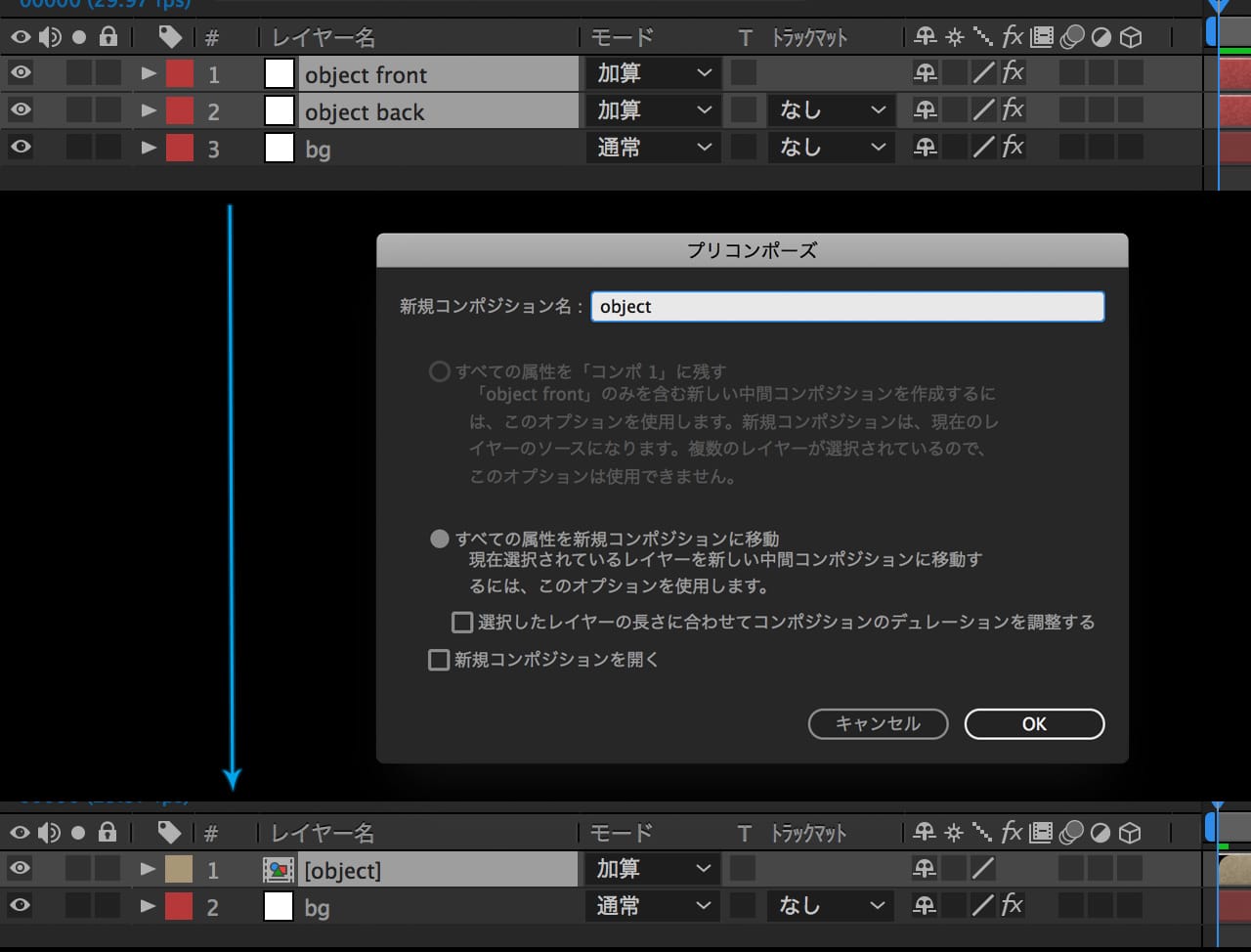
「object front」レイヤーと「object back」レイヤーをプリコンポーズし、コンポジション名を「object」とします。
プリコンポーズ後のレイヤーのモードは「加算」にしておきます。
-
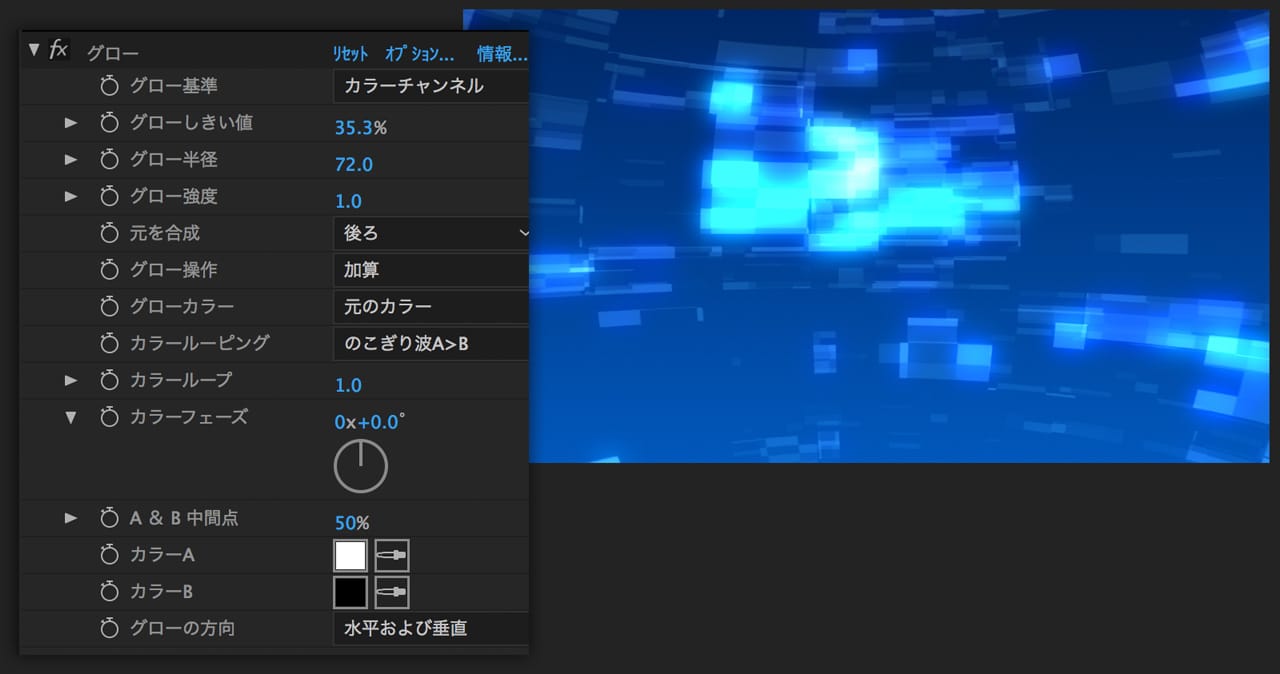
さきほどプリコンポーズした「object」レイヤーにエフェクト「グロー」を適用し、画像のように値を調整します。

-
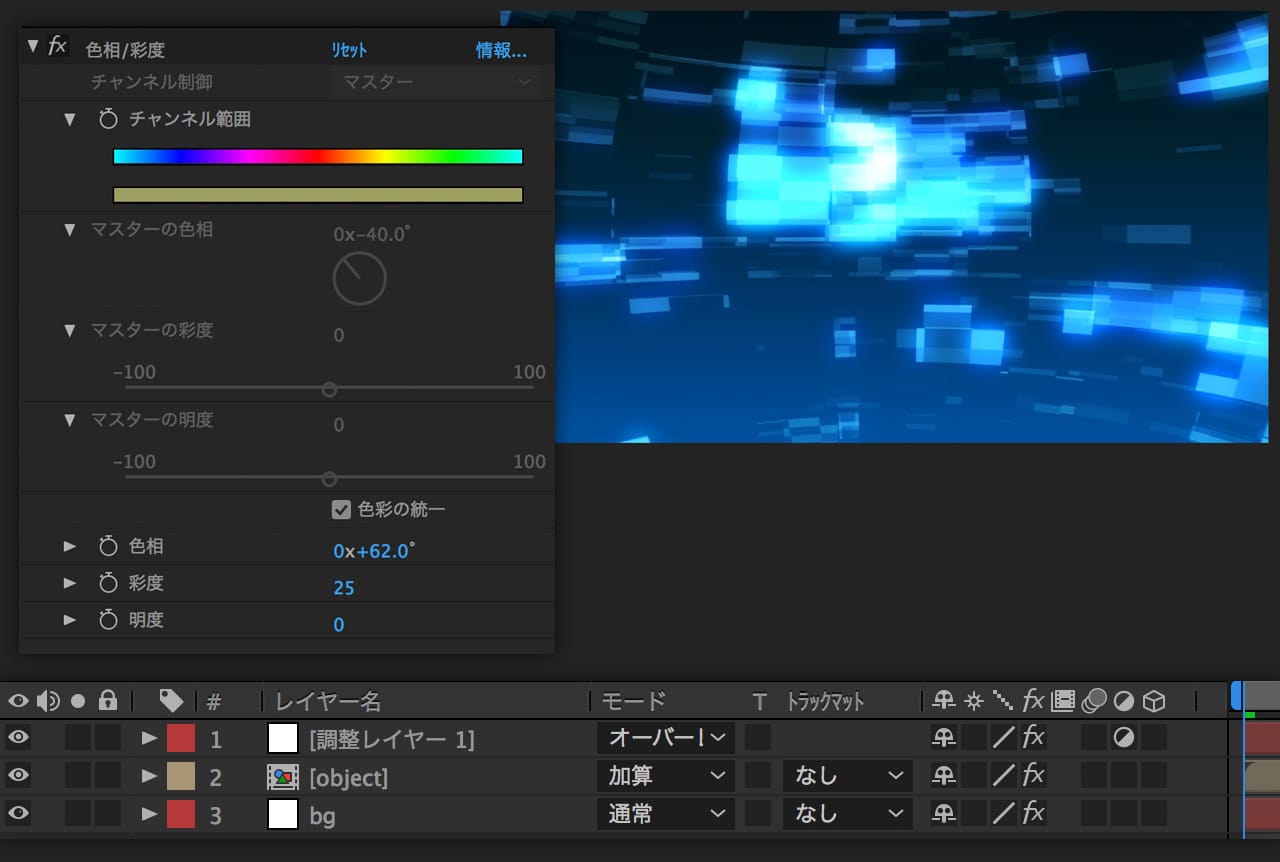
次に新規に調整レイヤーを作成しレイヤーモードを「オーバーレイ」にします。
作成した調整レイヤーにエフェクト「色相/彩度」を適用し、画像のように値を調整します。
-
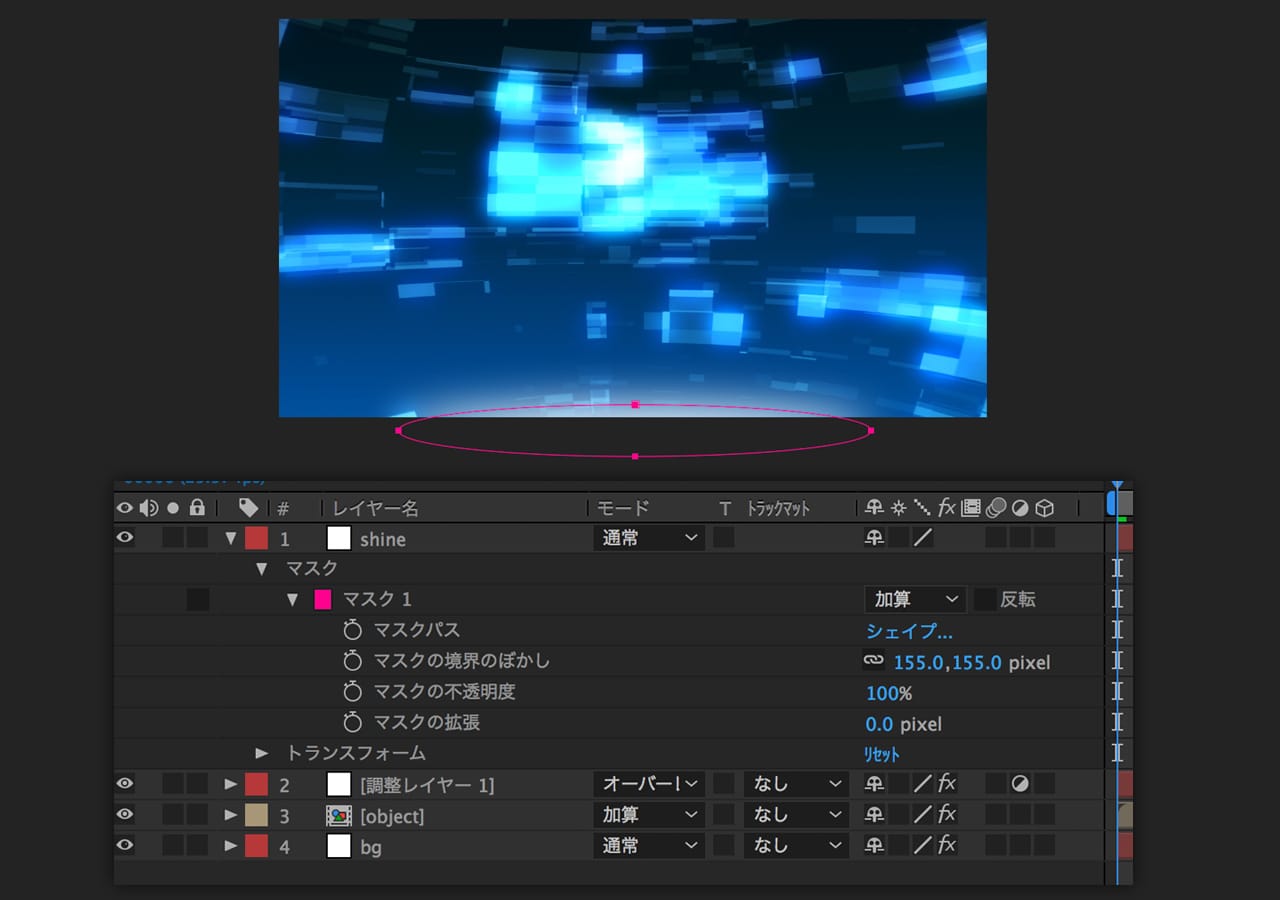
次に下から照らす光を作ります。新規平面レイヤーを作成しレイヤー名を「shine」とし、画像のように楕円形ツールを使ってマスクを掛けます。
「マスクの境界のぼかし」も画像のように調整します。
-
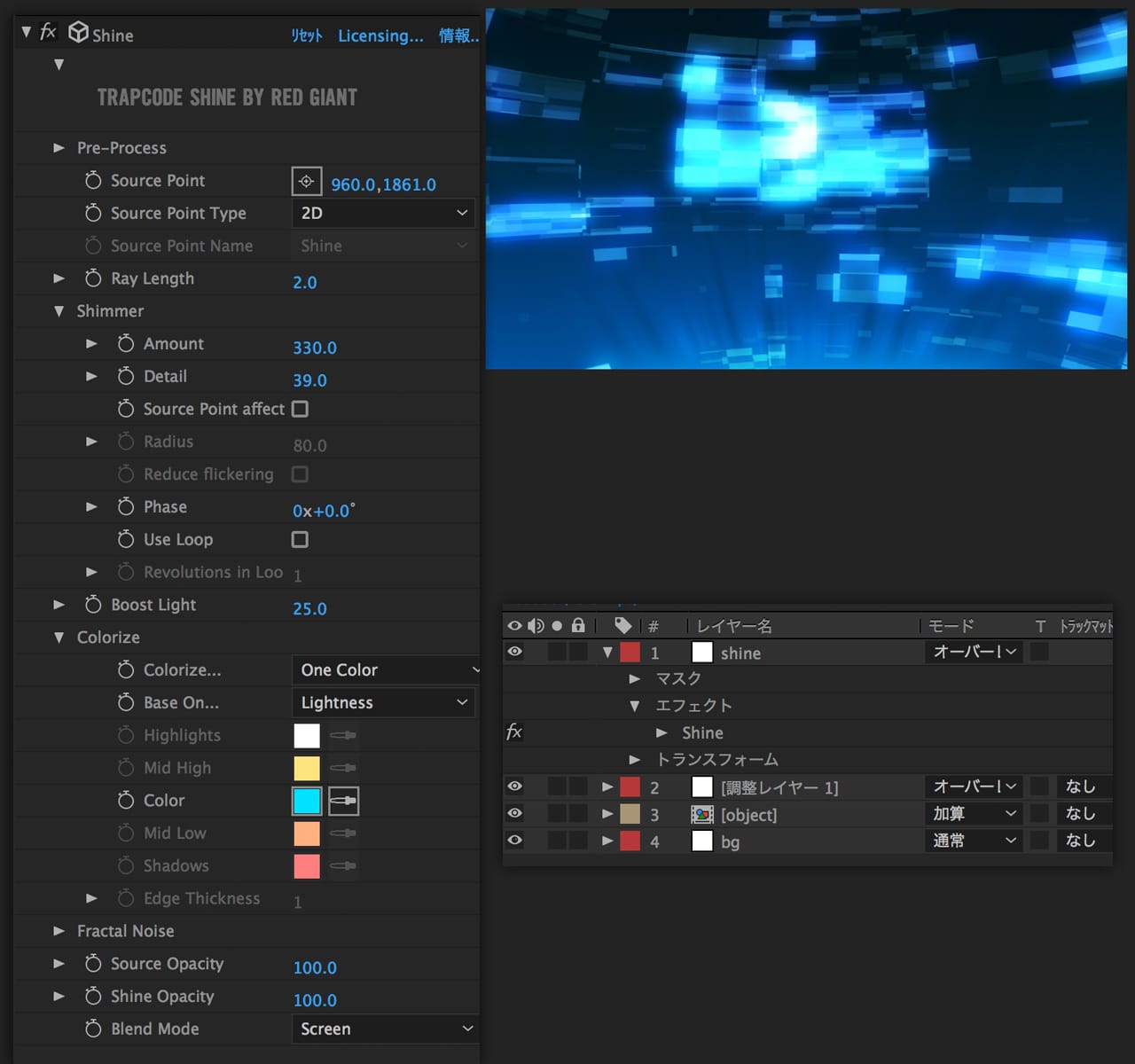
「shine」レイヤーのレイヤーモードを「オーバーレイ」にします。
エフェクト「Trapcode Shine」を適用し、画像のように値を調整します。
下から照らす光はこれで完成です。
-
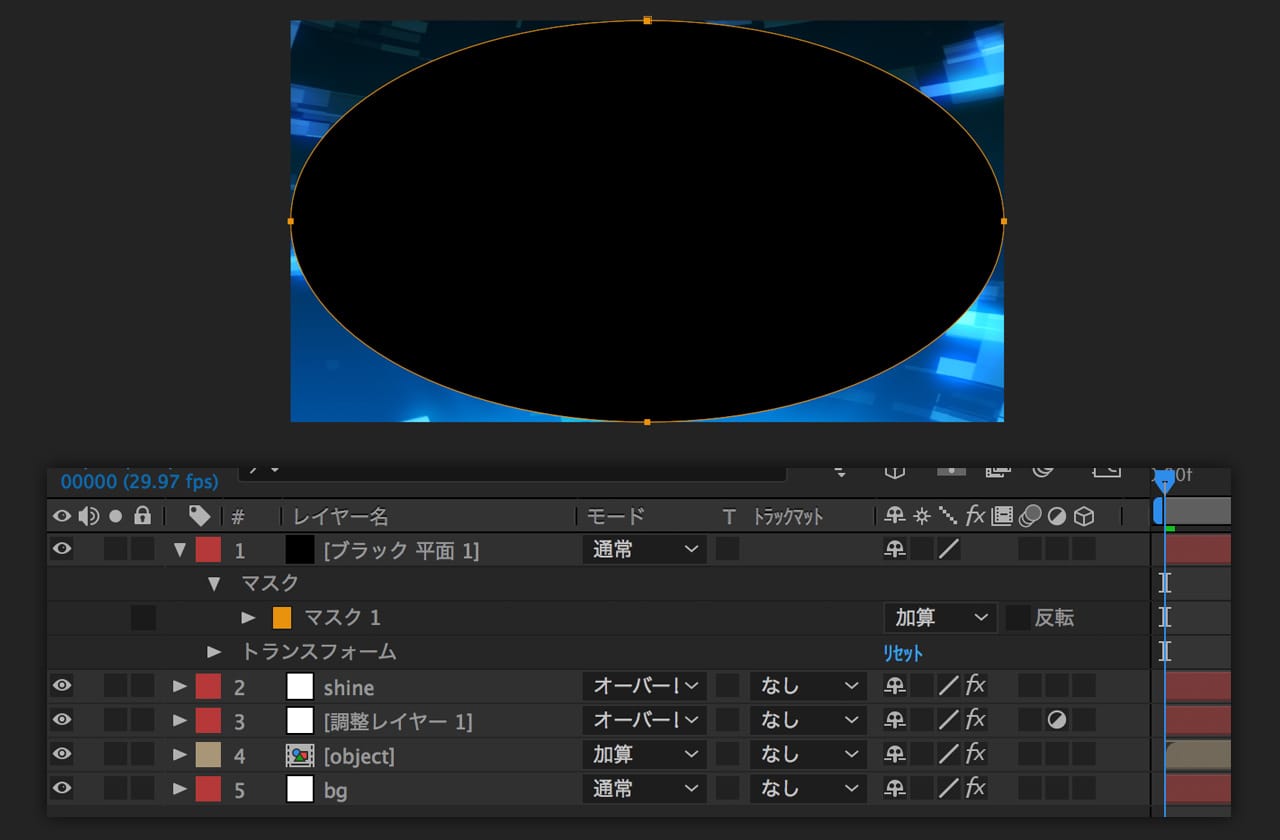
次に画面の四隅を少し暗くします。
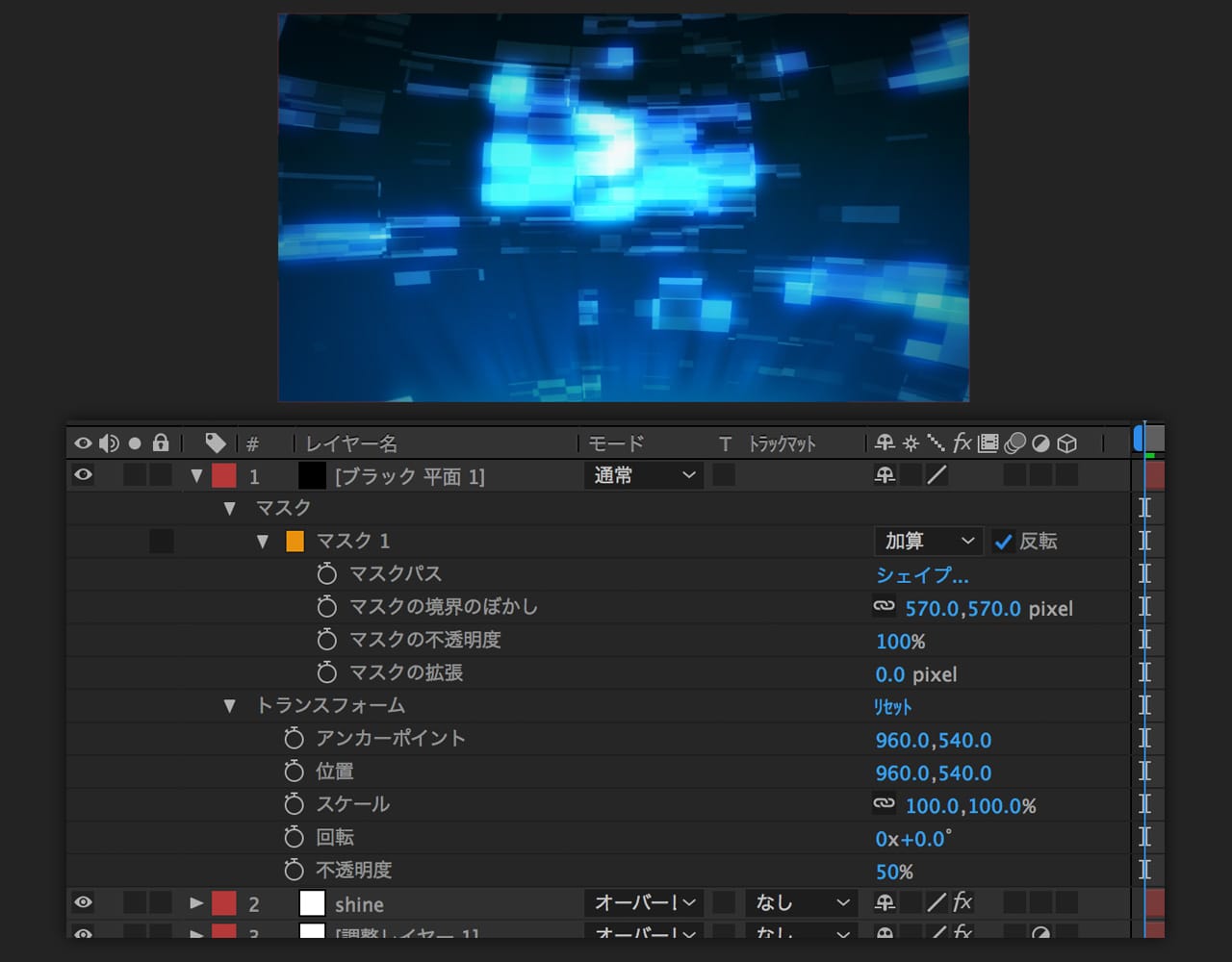
黒色で新規平面レイヤーを作成し、楕円形ツールのアイコンをダブルクリックして、画像のようなマスクをレイヤーに掛けます。
-
マスクの値とレイヤーの「不透明度」を画像のように調整します。

これで仮想空間自体は完成です。仮想空間に入るような動きは以降で解説します。
-
次は仮想空間に入るような動きを作っていきます。
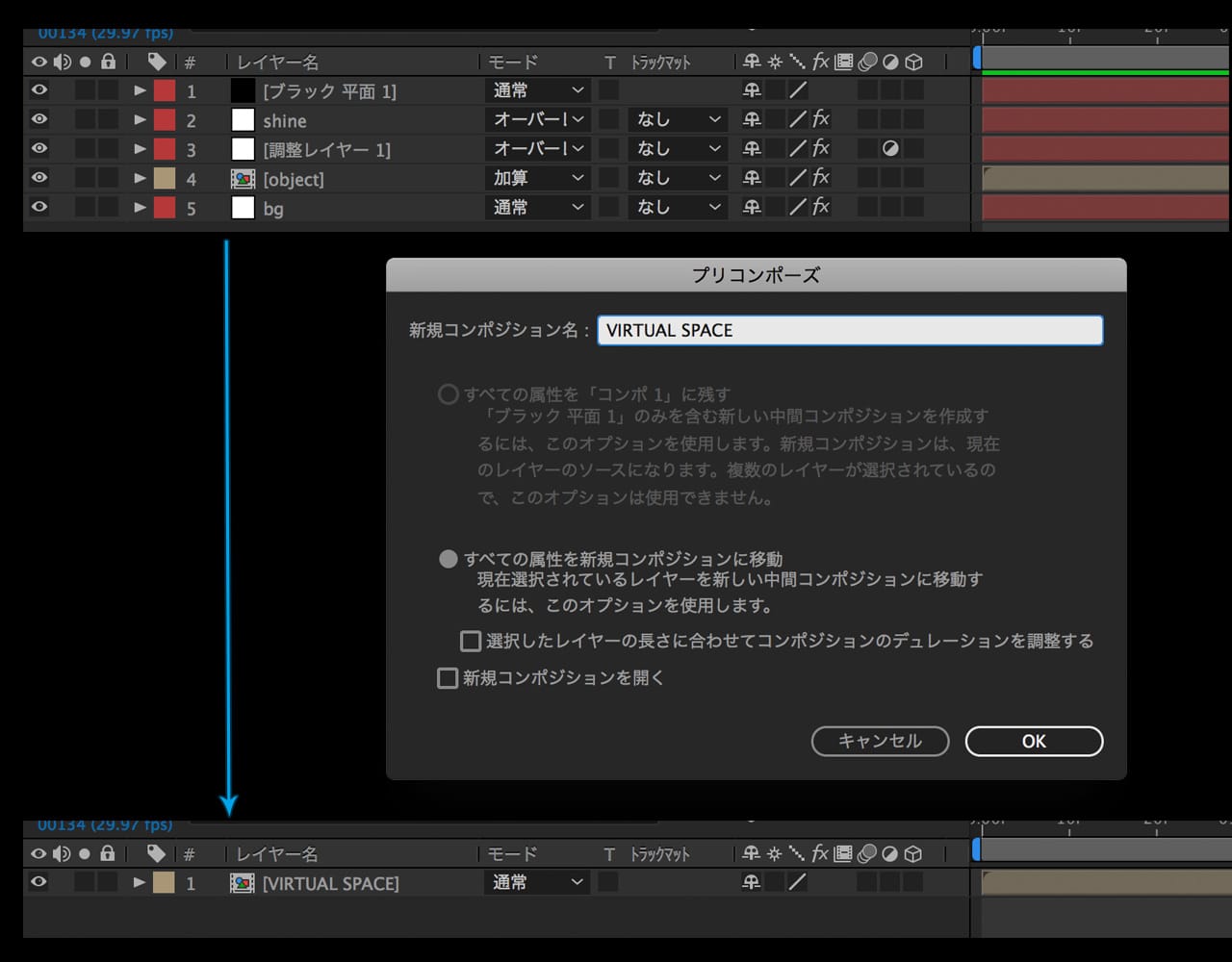
すべてのレイヤーをプリコンポーズします。
-
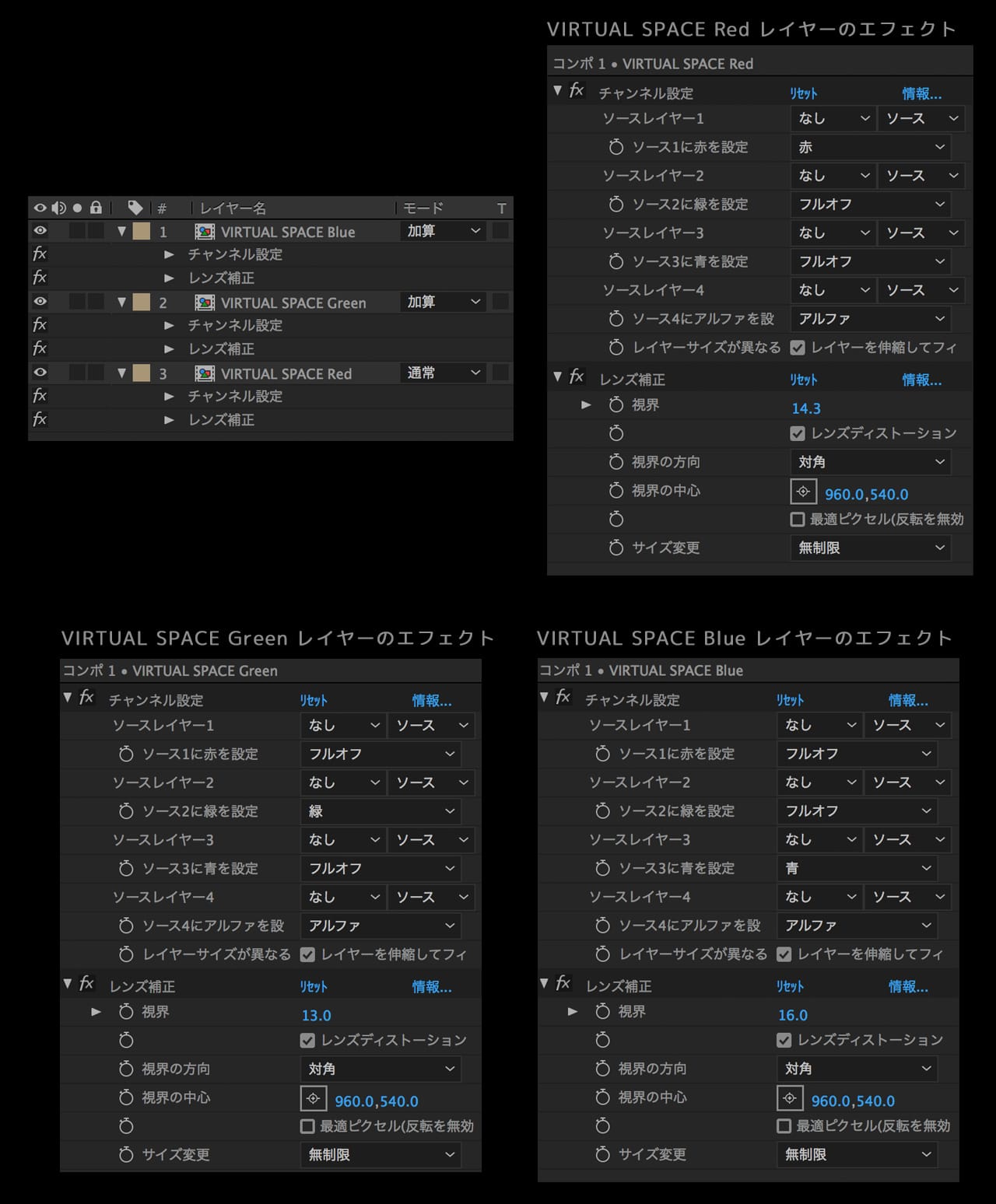
プリコンポーズしたレイヤーをさらに複製し、3つのレイヤーにします。
レイヤー名も分かりやすく変更しました。
「VIRTUAL SPACE Green」レイヤーと「VIRTUAL SPACE Blue」レイヤーはレイヤーモードを「加算」にします。
-
それぞれのレイヤーにエフェクト「チャンネル設定」と「レンズ補正」を適用し、画像のように値を調整します。

これで下準備が整いました。
-
それでは動きを付けていきます。
0〜1秒までは真っ白の画面で、1秒から仮想空間に入る動きを作ります。
プロジェクトパネルからSTEP 9でプリコンポーズした「object」コンポジションを開きます。
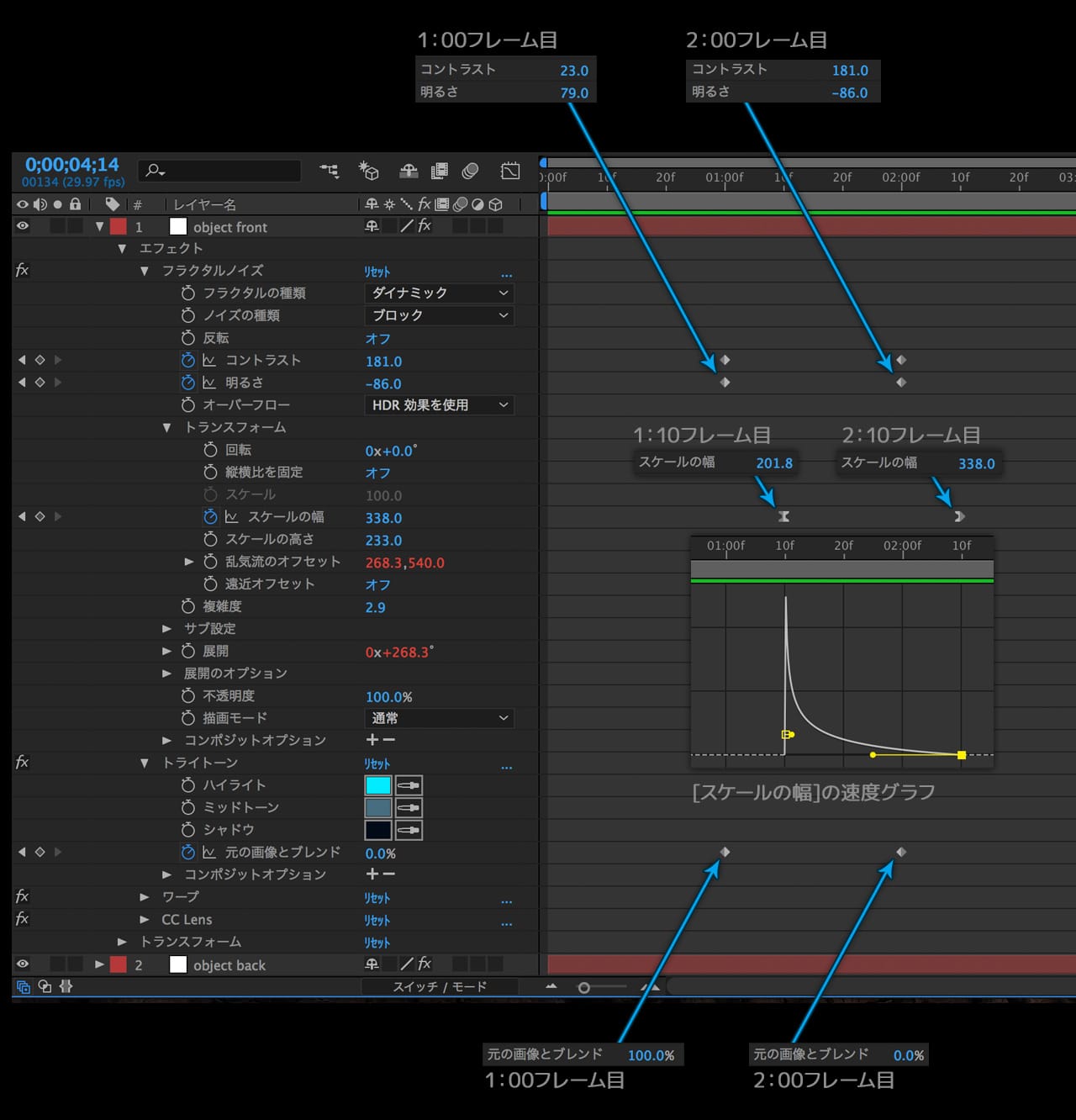
まず、「object front」レイヤーのエフェクトを画像を参考にキーフレームを打ち動きを付けていきます。
-
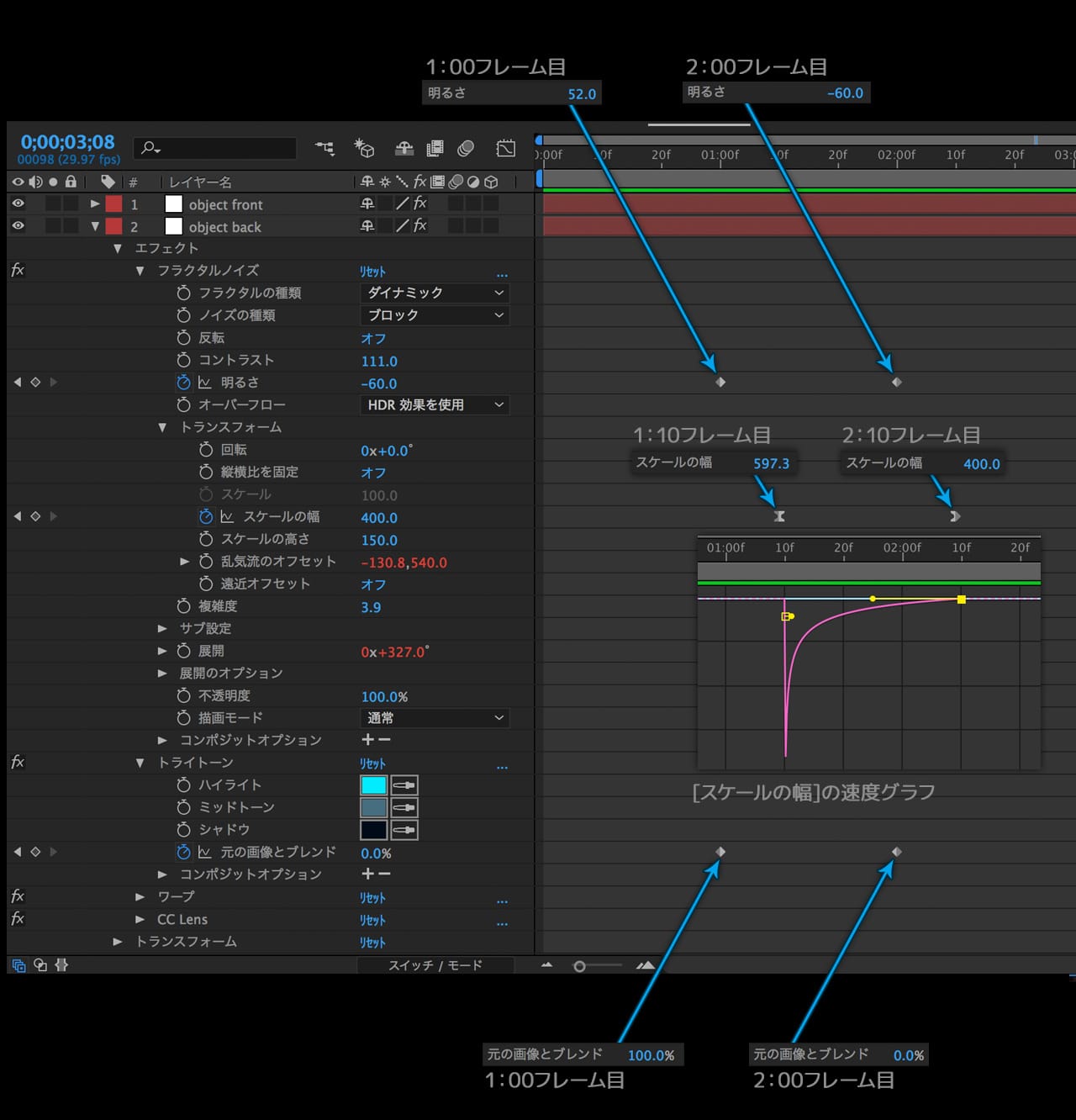
続いて「object back」レイヤーも動きを付けていきます。
画像を参考にキーフレームを打ち動きを付けます。
これで「object」コンポジションの動きは終わりです。
-
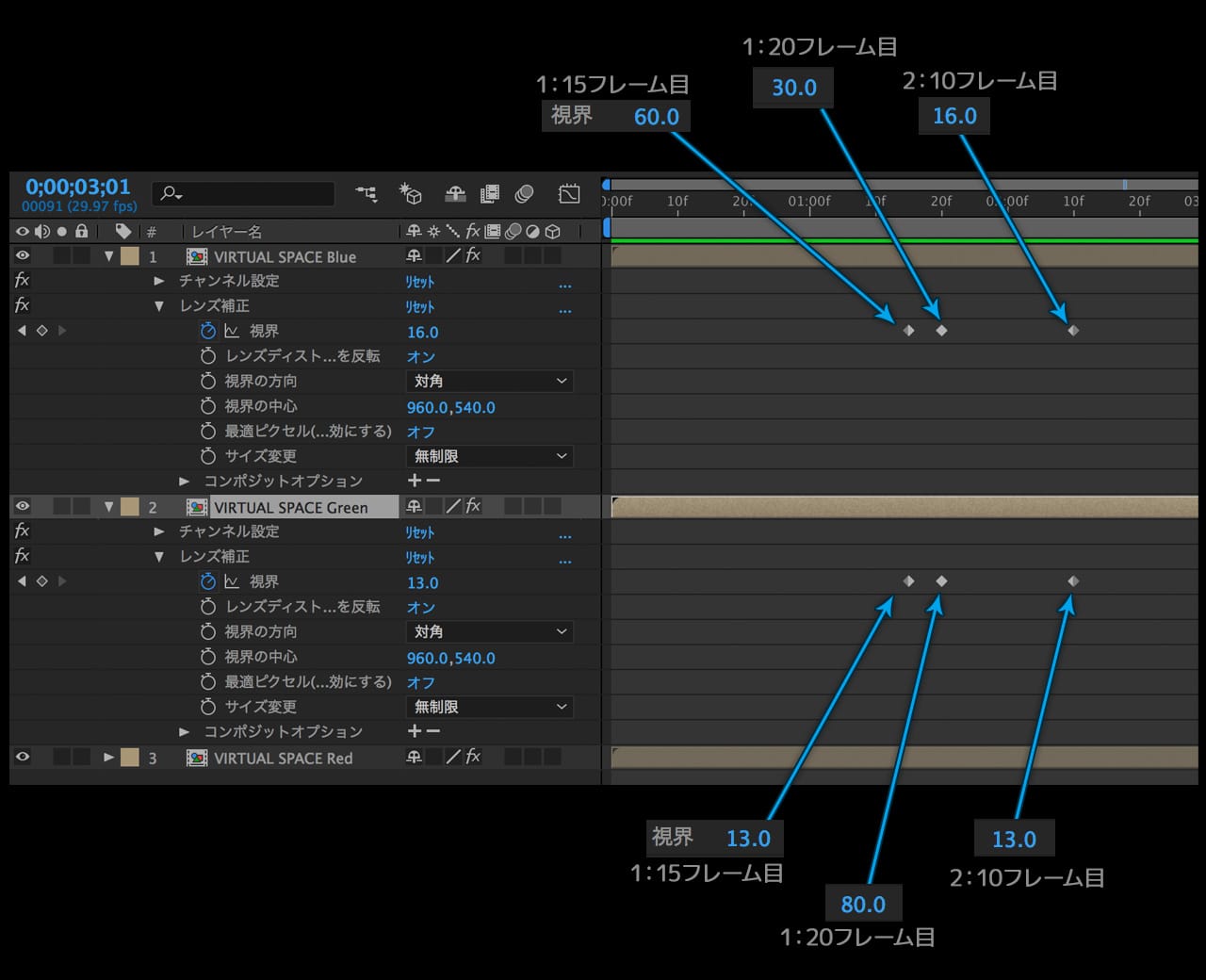
メインのコンポジションに戻り、「VIRTUAL SPACE Green」レイヤーと「VIRTUAL SPACE Blue」レイヤーにも動きを付けていきます。
画像を参考にキーフレームを打ち動きを付けます。
これで完成です。